From time to time, I feel like a dog: understand everything but can’t explain. So draw it! Or I need to understand how a feature supposed to work but it does not fit in my brain. So draw it, come on! Or it is a huge challenge how to explain my idea to my teammates. So draw it, hell!
Then, I met with PlantUML and I fell in love at first sight. PlantUML is an open-source tool allowing you to create UML diagrams from plain text. Killer features for me:
- text becomes diagram so you can store a history of changes in git
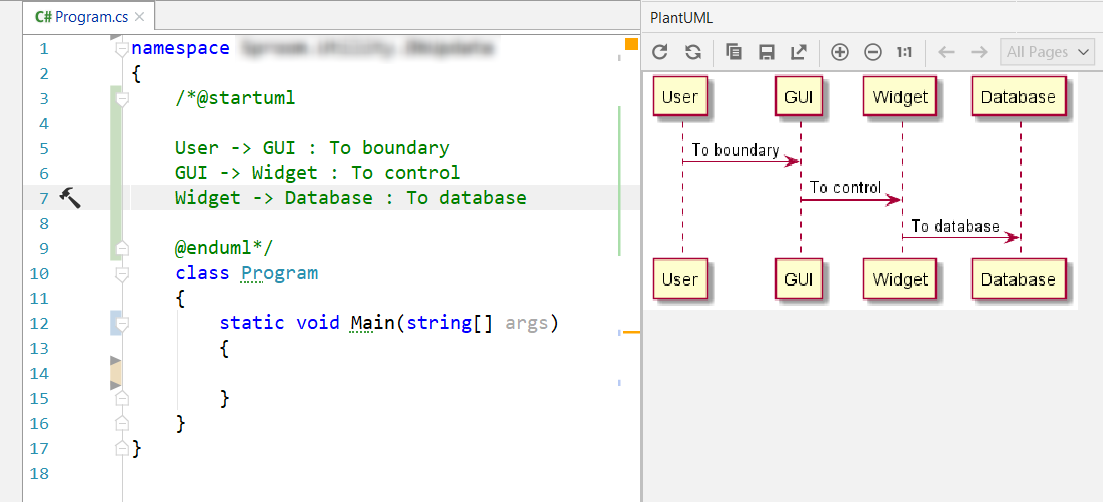
User -> GUI : To boundary GUI -> Widget : To control Widget -> Database : To database PlantUMLrenders to SVG as well as ASCII diagrams┌────┐ ┌───┐ ┌──────┐ ┌────────┐ │User│ │GUI│ │Widget│ │Database│ └─┬──┘ └─┬─┘ └──┬───┘ └───┬────┘ │ To boundary │ │ │ │ ─────────────>│ │ │ │ │ │ │ │ │ To control │ │ │ │──────────────>│ │ │ │ │ │ │ │ │ To database │ │ │ │ ─────────────────> ┌─┴──┐ ┌─┴─┐ ┌──┴───┐ ┌───┴────┐ │User│ │GUI│ │Widget│ │Database│ └────┘ └───┘ └──────┘ └────────┘PlantUMLhas plugins forRider,WebStorm,IntelliJ IDEA, Google Docs, Confluence and many more. You can even write a diagram right in source code, like below
Together with PlantUML, I can make sequence, class, state diagrams by typing a text the same like C#-code right in the same IDE. Fewer context switches, more productivity. If I need to share the diagram with someone there is an online tool which converts the text and gives URL to the diagram, like this. PlantUML has really nice documentation with examples.
Highly recommend you guys to learn PlantUML. It’s worth it! Please suggest what do you use for building UML diagram.